Animacije
Vrijeme je za novi zadatak.
Sada ćemo stvoriti animaciju loptice koja se kreće po zaslonu ByteBoija.
Kako bismo započeli, prvo ćemo morati stvoriti prvu varijablu.
U svijetu računalnog programiranja, varijabla je mjesto pohranjivanja koje sadrži neku vrijednost.
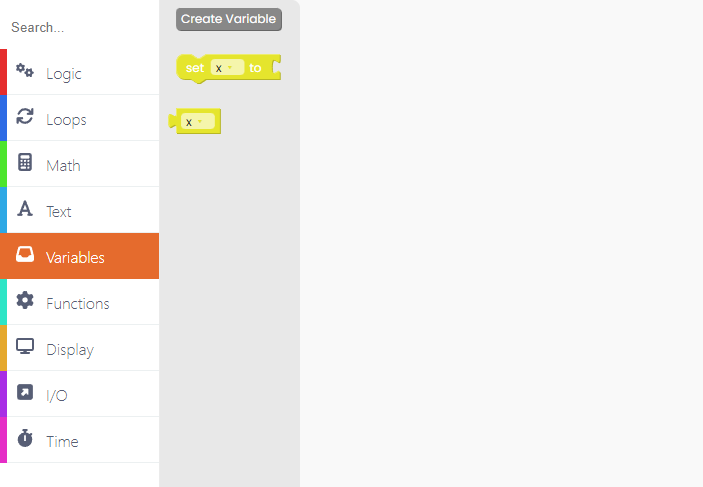
Da bismo stvorili novu varijablu, jednostavno kliknemo na "Create variable":
Svaka varijabla mora imati ime, pa ćemo našu prvu nazvati 'x':
Kada uspješno stvorimo varijablu, trebali bismo vidjeti ovo:
Odmah ćemo napraviti sve varijable koje će nam biti potrebne kasnije u zadatku.
Postupak je isti kao za x varijablu: 
Varijable x i y predstavljaju poziciju loptice na ekranu, dok "dx" i "dy" predstavljaju smjer i brzinu kretanja loptice.
Kada napravimo varijablu, ona nema vrijednost.
Da bismo dodali vrijednost varijablama, koristimo blokove "set __ to":
Vrijednost varijable može biti neka matematička vrijednost. Na primjer, možemo postaviti vrijednost varijable x na 20:
Sada ćemo ponoviti ovaj proces za sve ostale varijable koje smo stvorili:
Zatim, uzmite "loop forever" blok: 
Slijedeći blokovi koje ćemo dodati unutar "loop forever" bloka će kontrolirati kretanje loptice po ekranu:
Ovo znači da će se pozicija x mijenjati horizontalno ovisno o vrijednosti "dx". Ako je vrijednost "dx" varijable pozitivna, loptica će se kretati udesno, a ako je negativna, ići će ulijevo.
Korak ponovimo za "y" varijablu: 
Ovo će odrediti kretanje loptice gore-dolje, odnosno vertikalno.
Sada je vrijeme da odredimo što će se dogoditi ako loptica udari u rub ekrana. Za to koristimo blok iz "Logic" sekcije:
Prvo uzmemo ovaj blok: 
te dodamo ostatak: 
Ovo znači da će se smjer loptice promijeniti ako vrijednost "x" bude jednaka ili manja od 5 ili jednaka ili veća od 155.
To smo postavili tako da ako loptica udari u desni rub ekrana, kreće se ulijevo, a ako udari u lijevi rub, kreće se udesno.
Isto ćemo napraviti i za varijablu "y":

Ako loptica udari u gornji dio ekrana, kreće se prema dolje, i obrnuto.
Nakon što smo riješili problem kretanja, možemo nacrtati lopticu. Za to nam je prvo potreban blok koji će zacrniti ekran:
Sljedeći blok ćemo također pronaći u "Display" blok sekciji, a zadužen je za crtanje loptice: 
Radijus označava veličinu loptice, koja može biti popunjen krug ili prazan te može biti u bilo kojoj boji.
"X" i "y" postavljamo na vrijednost varijabli "x" i "y" koje smo odredili ranije.
Za kraj moramo dodati "push frame" blok kako bismo osigurali da se loptica zaista pojavi na zaslonu ByteBoija:
I za kraj moramo dodati blok iz "Time" sekcije: 
Sada možete kliknuti na "Run" i vidjet ćete lopticu koja se kreće prema vrijednostima koje smo joj dodijelili.